Quando si progetta un sito web o un app bisogna tener conto dell’usabilità dell’interfaccia, ovvero:
“la capacità di un sistema di essere compreso, appreso, utilizzato e attraente per gli utenti quando usato sotto condizioni specificate“.
Molto spesso ci troviamo davanti siti con dall’aspetto gradevole, ma di difficile comprensione, l’utente non capisce cosa fare e dove trovare le informazioni.
Si sottovaluta il lavoro del UX designer (user experience designer) perchè il suo lavoro si nota solo quand’è fatto male. Se l’esperienza d’uso del sito è buona, l’utente troverà subito le informazioni necessarie e non si accorgerà nemmeno del lavoro sull’usabilità del sito.
Il lavoro di un designer deve tener conto del target di riferimento del sito web (es. lingua, livello culturale, praticità con internet, etc.) e del suo hardware a disposizione (es. Grandezza monitor, velocità connessione). In questo articolo ci soffermeremo sui menu, vera e propria bussola di un sito web, indispensabile per trovare le informazioni necessarie.
Vediamo qualche errore comune di cattiva progettazione di un menu:
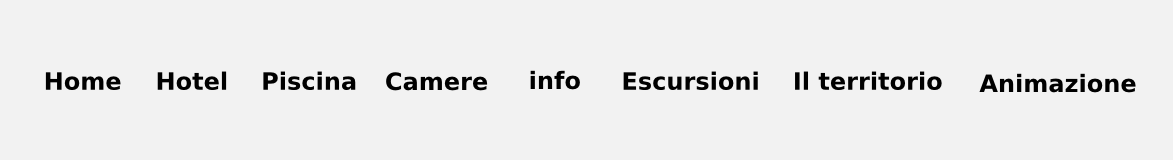
Menu con troppe voci o voci poche chiare
Un menu con troppe pagine non è efficace, l’utente si perde nella scelta da effettuare . La legge di Hick ci dice:
“ll tempo necessario per prendere una decisione aumenta in proporzione al numero di alternative.”
Inoltre è essenziale che le voci siano immediatamente comprensibili, chiare, e immediatamente riconducibili ai contenuti del sito che l’utente si aspetta di trovare.
Dove vado???
Mega menu con i sottolivelli
Spesso troviamo dei menu di aziende turistiche che hanno decine di voci, e giustamente il designer decide di fonderle in sottomenu “a tendina”, che si aprono magari al passaggio del mouse. Pratica giusta, ma non sempre implementata bene. Un buon designer deve considerare che:
–Con lo smartphone non si usano mouse, quindi bisogna evitare questo tipo di effetti (il menu si apre al passaggio del mouse). Molto meglio attivarli con un click!
–L’utente non sa cosa c’è dietro la tendina finchè non ci clicca, quindi evitate assolutamente di inserire nei sottomenu voci importanti come “contatti” o “dove siamo” (nel caso di un’hotel la posizione è fondamentale) all’interno di un sottomenu.
Dove trovo il numero di telefono?
Per evitare fraintendimenti raggruppate solo le voci logicamente simili in categorie
Esempio
Primo livello > Camere
Secondo livello > Suite, Camere Superior, Camere Standard
Oppure
Primo livello > Dove siamo
Secondo livello > La posizione, Il Territorio, Escursioni
Evitate termini generici per le voci di primo livello, come ad esempio: Info (ci potrebbe essere di tutto!!)
Scelta lingue poco chiara
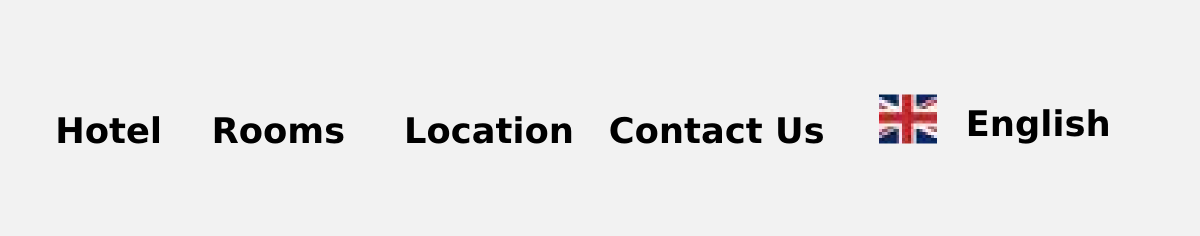
Spesso per scegliere la lingua si usano delle bandierine o delle scritte poste nel menu. E’ importante sapere che per un utente straniero, quella scritta “ITALIANO” non vuole dire niente. Immaginate di andare su un sito russo per pianificare un viaggio e trovare in alto nel sito le parole: русский | итальянский (significa Russo – Italiano) . Probabilmente non capirete e chiuderete il sito. Questo probabilmente capita anche ai vostri utenti se avete un menu progettato male.
Devo schiacciare su English per visualizzare il sito in Italiano??
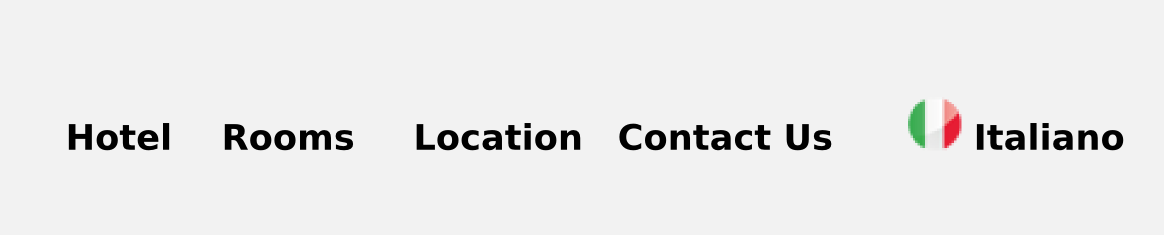
La scelta migliore è inserire le bandierine nella lingua con cui è possibile cambiare: quindi sul sito in italiano Bandiera Inglese e la scritta English, Su quello in Inglese la Bandiera Italiana e la scritta “ITALIANO”.
Devo schiacciare su “Italiano” per visualizzare il sito in Italiano, chiaro!
Questi sono alcuni degli aspetti che riguardano l’usabilità del sito web, nei prossimi articoli ci soffermeremo sulla scelta dei caratteri (font), sullo stile dei paragrafi e dei colori di sfondo.